# 层叠上下文
元素提升为一个比较特殊的图层,在三维空间中 (z轴) 高出普通元素一等。
# 触发条件
- 根层叠上下文(html)。
- 普通元素设置position属性为非static值并设置z-index属性为具体数值,产生层叠上下文。
- CSS3中的新属性也可以产生层叠上下文。
CSS3中的可产生层叠上下文的新属性如下:
- 父元素的display属性值为flex|inline-flex,子元素z-index属性值不为auto的时候,子元素为层叠上下文元素。
- 元素的opacity属性值不是1。
- 元素的transform属性值不是none。
- 元素mix-blend-mode属性值不是normal。
- 元素的filter属性值不是none。
- 元素的isolation属性值是isolate。
- will-change指定的属性值为上面任意一个。
- 元素的-webkit-overflow-scrolling属性值设置为touch。
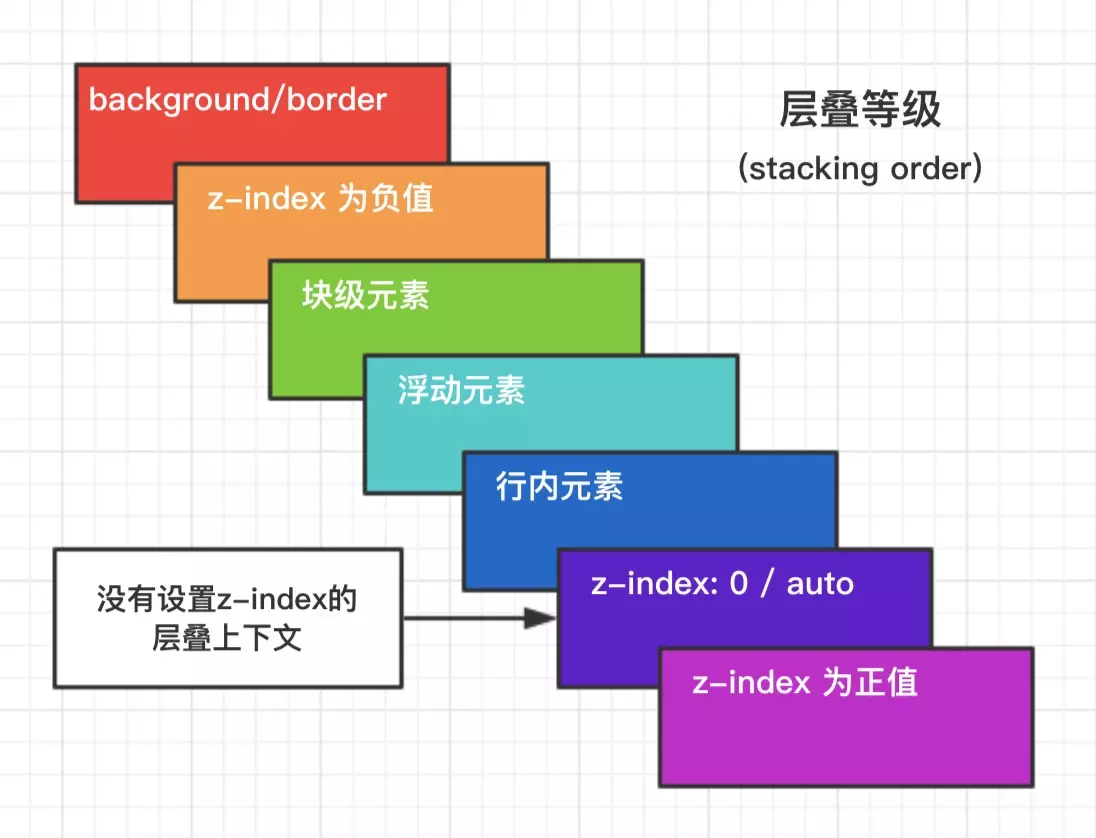
# 层叠等级:层叠上下文在z轴上的排序
- 在同一层叠上下文中,层叠等级才有意义。
- z-index的优先级最高。

# 层叠准则
下面这两个是层叠领域的黄金准则。当元素发生层叠的时候,其覆盖关系遵循下面2个准则:
- 谁大谁上:在同一个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个。通俗讲就是官大的压死官小的。
- 后来居上:当元素的层叠水平一致、层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素。
在CSS和HTML领域,只要元素发生了重叠,都离不开上面这两个黄金准则。
