# CSS盒模型
# 一、盒模型分类
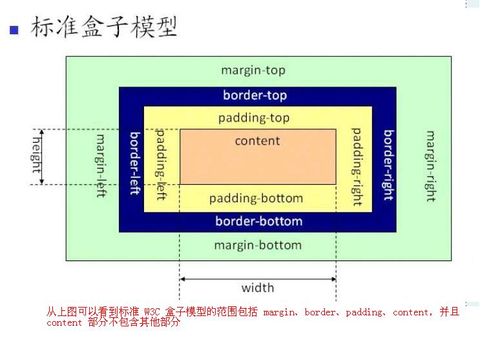
# 标准盒模型
盒子实际内容(content)的width/height=我们设置的width/height。

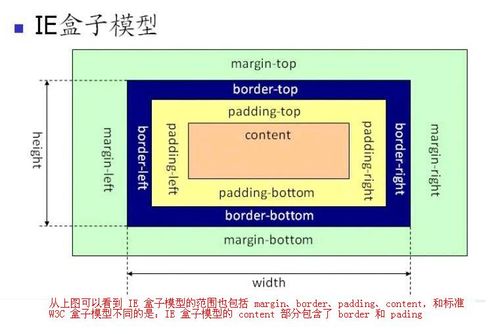
# IE盒模型
盒子实际内容(content)width/height+padding+border=我们设置的width/height。

两者的区别就是width和height的计算方式不一样。
# 二、切换盒模型
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
- box-sizing: content-box; 指定盒子模型为标准盒模型。
- box-sizing: border-box; 指定盒子模型为IE盒模型。
# 三、JS如何获取盒模型对应的宽和高
CSS样式有3种:行内样式、内部样式表、外部样式表。
- dom.style.width/height 只能获取行内样式。
- dom.currentStyle.width/height 三种样式都支持,获取的是浏览器渲染后的元素的宽和高(只支持IE浏览器)。
- getComputedStyle(dom).width/height 三种样式都支持,获取的是浏览器渲染后的元素的宽和高(支持主流浏览器)。
- dom.getBoundingClientRect().width/height 三种样式都支持,获取的是浏览器渲染后的元素的宽和高(支持ie和主流浏览器,推荐使用)。
getBoundingClientRect返回元素的大小及其相对于视口的左上角位置。执行 dom.getBoundingClientRect()会得到元素的top、right、bottom、left、width、height属性,这些属性以一个对象的方式返回。
BFC和浮动 →
